
-
みんなのいろいろ2024.01.19Kのこんなデザイン見つけた!|WebARにて龍を飛翔させるまで

ARで加速するわくわく体験
2023年10月の終わり頃に来年の年賀状はどうしようか。ぼんやりと思ったところまで話は遡ります。
卯年では弊社のプロモーションムービーをAfter Effectsにて制作し、QRコードを載せた年賀状からムービーへアクセス頂く道筋を用意して公開しました。年賀状という日本中で繰り返し行われてきた挨拶状でのやり取りも年々減少傾向にある中で、少しでも印象に残るもの、そして企業として年始にふさわしい新風をお届け出来るコンテンツをと考えた時に思い浮かんだのがARでした。
ARとはAugmented Realityの略で、デジタルによるコンテンツを現実空間に重ねて表示させる仕組みの事を指し、閲覧方法としてはスマホやタブレットを介します。
用途では有名な某ゲームの他に、販促物やイベント、ショッピング、SNSのエフェクトなど非常に多様性を帯びていますので、意識していないだけで体験している人は意外と多いのではないでしょうか?他にも装着型のスマートグラスを介して遠隔にて工事現場での手順支援に使われたり、医療現場でも今後需要が高まることが期待されています。
そうして改めて見回してみると数えきれないほどのコンテンツが身の回りで急速に普及しつつある事が分かります。
電通グループが2023年に発表したARに対する浸透度調査結果によると、認知度および体験者の数値が予想以上に高いことも伺えます。
電通グループとプレティア・テクノロジーズが共同でAR浸透度調査を実施
私自身もエンターテインメント分野での使用経験から、弊社がデザインスタジオとしてARに取り組むならどのような切り口があるのかを以前より考えていたので、タイミングとしては今しかない!と思い立ち、まずは始めの一歩として遊ぶつもりでスタートしました。
WebARよ、君は一体何者なのか
今回は簡単なARをイメージしているので閲覧方法が容易な、誰でもアクセスしやすい方法が望ましい。
当初からそのように考えていたので、その条件で模索してたどり着いたのがWebARでした。WebARとは何でしょうか?
簡単に言えば、スマホなどを使用してWebブラウザ(Chrome、Safariなど)からカメラへアクセスしてARを表示させる仕組みで、専用アプリのインストールは不要。〈WebARに必要な仕組み〉※これ以外にも色々あるようです。
・ARおよびVR用に開発されたオープンソースのフレームワーク『A-Frame』
・トリガーとなるマーカーを認識してARを表示させるライブラリ『AR.js』上記の仕組みをHTMLに記述したコードより読み込むので、本来は必要となる膨大なJavaScriptの構築が省けるために開発コストと制作時間が比較的抑えられる。良いこと尽くしではないですか。
まずは手始めにWebARについて書かれた記事を手当たり次第にリサーチしてプロトタイプへ投入していきました。ここで先人がネットに残してくださった知見をありがたく参考にさせて頂きました。
特にこちらのブログでは工程がセクション毎に書かれてあり、とても分かりやすくて助かりました。Blender + AR.js + A-FrameでWebARを作る方法

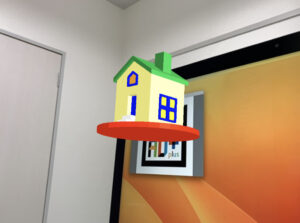
トライアンドエラーの末に成功したARプロトタイプ第一号がこちら。コンテンツは仮の3Dオブジェクトです。
モニターの左角に配したマーカー上にARが浮かび上がっていることが分かると思います。年賀状でARドラゴンを飛ばしたい
一通りの工程を体験した事により実現の手立てが見えてきたところで、次はコンテンツの本制作に着手。
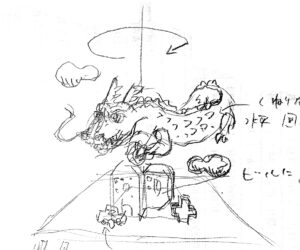
2024年は辰年という事もあり、現実空間に龍を出現させたらインパクトもあり面白いよねと考え、まずは完成イメージを一枚さらっと描いてみました。
やばいです…
今更ですが日本絵画やアニメで龍を見ることはあっても意外と描いたことが無い事に、はたと気が付きました。
今回はARとして表示させるのに最適なコンテンツとして3Dによる制作を決めていたので、まずはキャラクター像を固めるためにスケッチをする事に。資料を参考に発展させつつ、スタンダードから曽我蕭白風、ゆるい龍を経て、はてはキュビスム風と造形の引き出しを増やすために色々と描いてみました。
龍たらしめる造形を研ぎ澄ましたキュビスム風(下部)は存在感も尖っていてオリジナル性が高いことから、一旦はこれで進めようかと考えましたが、ニューフェイスで冒険するよりも多くの人に受け止めてもらえるであろうスタンダード路線の安定感が新年にはふさわしいかと考え直し、中庸あたりを狙ってみることに。Blenderによるモデリングとアニメーション
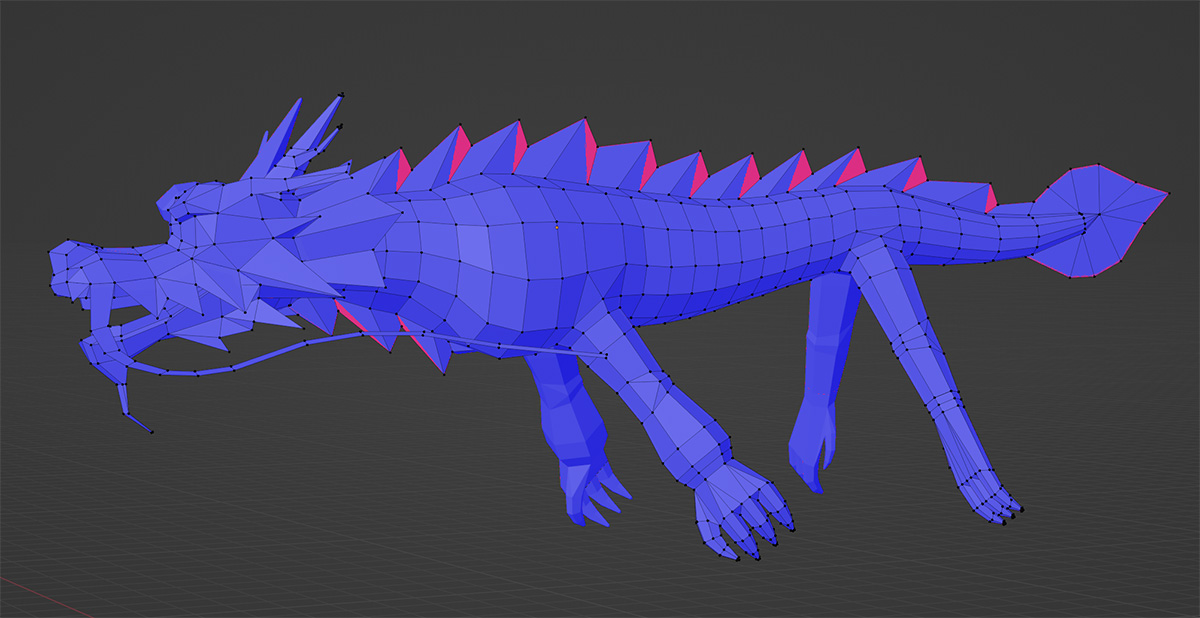
龍の形状イメージを掴んだところでBlenderにてモデリング開始です。
Blenderに関しては2023年の初め頃からプライベートで学習を始めていたので、割とスムーズにスタートが切れました。とはいえ、3Dはとても学習コストの高い分野なので知識の不足分は後追いで調べながらの制作となりました。後々テクスチャを描く段階で不具合が起こることを避けるため、メッシュの面が裏返っていないかを確認しながらモデリングしていきます。
テレビゲームの制作でも同様だと思いますが、3DオブジェクトをARで表示させるときに遅延が起こらないよう、出来る限りデータは軽く作っておく必要があります。形状を損なわないラインを見極めながらローポリゴンで組んでいきますがアニメーションさせる時に不自然に曲がらないように、関節部分はどのように割っていくのか、そのあたりのバランスを探りながらの制作でした。
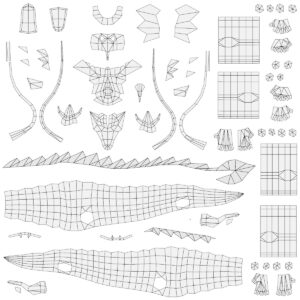
龍の半身はミラーで反転させてあるので、モデリングが一通り終わった段階で左右一体化させて、ボーンを組み込みます。次はUV展開してテクスチャ制作へ。
カラーリングは地味な緑系を思い浮かべがちですが、新年らしく爽やかで派手めな青色&黄色を中心にあしらいました。鱗模様の描画にはIllustratorを併用しつつ、Blenderでのテクスチャペイントで3Dオブジェクトへ直塗りをしてモデリング終了です。


最後にアニメーションを付けましたが、これも今回初めてのチャレンジとなりました。頭の中ではもっとダイナミックに動く龍を思い描いていましたが、12月末の仕事納め前々日とタイムリミットが迫ってきたので最小限のアニメーションで留めました。もっと出来ることはあったはずなので、これについては更に学習を深めて再チャレンジしたいと考えています。
苦節3ヶ月、いよいよ龍が飛ぶ
BlenderよりgIFT 2.0形式にてgibファイルをエクスポート。
エクスポートした3Dオブジェクトのファイル名を予め制作してあったHTMLファイルへ記述して、ライティング設定、表示サイズ、浮上位置などを調整後にサーバーへアップ。
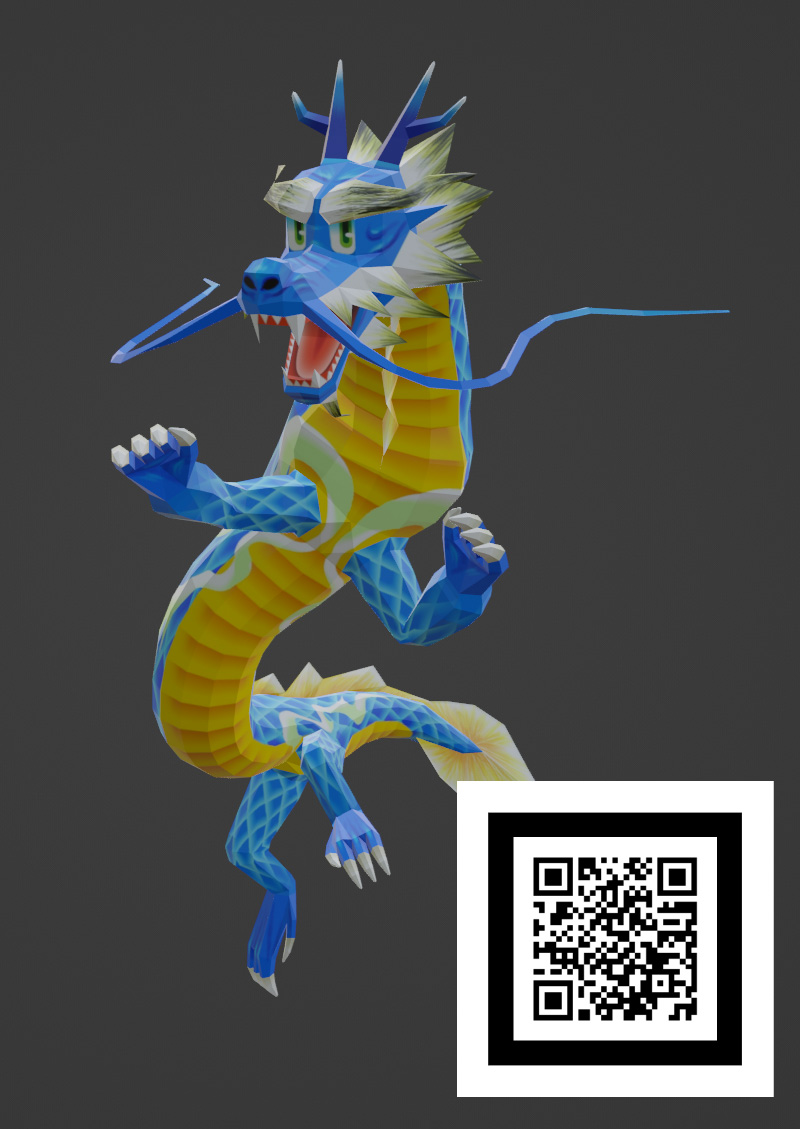
確認のためにスマホに表示させたARドラゴンの飛翔する様子に、手前味噌ながら思わず感動で震えるという体験をしました。
ということでQRコードを内包させたマーカー付きの年賀状はすでに印刷済みでしたので、これで全ての工程は終了となりました。
ARの完成形が実際に見られるようにPCブラウザ閲覧用として用意しました。下のQRコードから見られます。
[表示方法]
スマホ、タブレットのカメラで下のQRコードを読み取り、カメラでのアクセスを許可するとARの龍が現れます。QRがカメラの枠内にある限り龍が飛び続けます。
弊社のAR元年幕開けを祝いつつ、フィナーレへ
今回、ARを年賀状に活用する事を思い立ち、時間的猶予の少ない中で早足での開発に至りましたが、今後の展開としては他の制作物へのプラスARも考えています。
現在の技術レベルで展開可能なのは以下の制作物を想定していますが、学習と開発は継続していきますので新たな機能追加も近い将来には実装できるようになるはずです。
もしもご興味を持って頂けましたらお気軽にご相談ください。
〈writing:兼松〉